Introduction
Changes are very rapid in software world, especially in web development world. In the past decade, there have been many new enhancements in software like embracing agile methodology, adapting decoupled architecture, moving away from proprietary software towards open source.
Some of the important things that have become a standard in the last couple of years and are expected in any framework today are:
Agile A framework should be able to easily accommodate upgrades and changes depending on the updates and new patterns in the software world. So the new framework release cycles could be more frequent and with least impact to the existing applications.
This is in contrast with the previous generation of frameworks in which new framework release cycles were relatively infrequent and usually in years.
Cross platform development Applications should be able to run on many different platforms.
Open source Since it helps creates a large developer community and allows everyone to contribute.
ASP.NET has matured as a web development platform over the years. It has come a long way from web forms to MVC to WebAPI. At the same time, web development world has much changed since the initial release of ASP.NET. So there is need to upgrade the underlying ASP.NET core framework.
ASP.NET vNext which is the next version of ASP.NET is redesigned from the ground up and provides solutions to many of the challenges faced while developing web applications of today.
ASP.NET vNext main features
We will have a look into some of the features of ASP.NET and their shortcomings and how they are addressed in ASP.NET vNext.
NuGet Packages
ASP.NET - Monolithic assemblies
In ASP.NET ,lot of functionality is encapsulated in different framework assemblies and any updates to the functionality ,no matter how small ,means shipping a new version of the entire assembly.This is not in agreement with the agile development world of today in which changes are very frequent.
Also if we want to use a single class from one of these assemblies then the only way to use the class is to reference the entire assembly , which might consist of ton's of other namespaces which we don't need.
There are assemblies like System.web that contains lots of functionality .It contains classes and interfaces that enable browser server communication. It contains classes like HTTPRequest and HTTPResponse ,it contains classes for different purposes like cookie manipulation and file transfer. Also It contains the entire Web Forms functionality.
If we expand the System.Web assembly node in the object browser we can look into the different namespaces that it contains.

Then there are other assemblies also which contains lot of functionality.It is not incorrect to call them monolithic as they contain a lot functionality.It's an all or nothing approach ,even if we have to use only specific functionality in the assembly we have to reference entire assembly.
Technologies which were introduced later like MVC and WebAPI provided a solution to the monolithic assemblies in the form of NuGet packages. MVC has a dependency on System.Web while WebAPI have no dependency on System.Web .
So to move away from the monolithic approach means to remove the dependency on System.Web.
ASP.NET vNext - Smaller NuGet Packages
ASP.NET vNext removes the dependency on monolithic framework assemblies. Now we will be mostly using NuGet packages instead of assemblies.In fact Cloud optimized framework is just a collection of NuGet packages.We can say that now Nuget is an important component in all the vNext applications.
One important thing is that there is no System.Web assembly now. The functionality in the System.Web has been moved into smaller nuget packages.
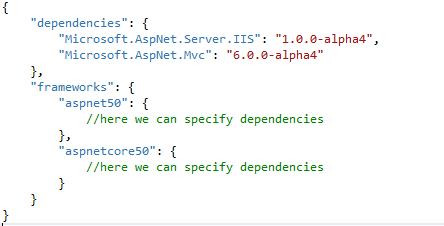
If we want to use some functionality in our application then we need to include only the required dependencies.There is a new file project.json which contains the dependencies of the application.
In the dependencies section below we can add the nugget packages that our application depends upon.

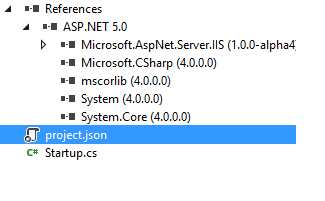
In the solution explorer if we expand the references node ,the nodes displayed represents different NuGet packages that our application depends upon.As we can see that now we don't have a System.Web reference.

Whenever we update any nuget package in the project.json file then it is automatically updated in the references node in the solution explorer.
Now instead of assemblies NuGet packages are the unit of reference.One important thing is that we can replace the NuGet package with a project or the project with the NuGet package.This is useful in scenarios where the NuGet package might contain a bug ,we can fetch the source for the package from the github and after correcting the bug can add it in our application.
When we specify the NuGet packages in project.json then we only specify the NuGet packages that our application directly need to use.The other packages that our main packages are dependent upon are automatically downloaded.This is unlike the previous versions of ASP.NET in which we had to specify the main packages and also the other required packages in the packages.config file.
We just specify the main dependencies for our application in the project.json file.
Following are the advantages we get as a result of using NuGet packages
- Instead of shipping updates to the frameworks ,in monolithic assemblies containing lots of functionality , in many years, the updates to the frameworks can be shipped in smaller nugget packages very frequently.
- Shipping updates using nugget packages has the least impact to the rest of the framework as a package contain only a specific functionality.
Cross Platform
ASP.NET - Coupled to the windows environment/IIS
As we know ASP.NET is designed to run on a windows OS and IIS web server.Though we can use Mono to run our applications on other platforms but only Xamarin was responsible for maintaining Mono.Also configuring our applications for these platforms required a significant effort.We need to consider the mod_mono/xsp/apache configuration.
Though we can run our applications on other platforms but there was no easy way for us to develop our applications on non-windows platforms.
ASP.NET vNext - Designed as cross platform and host agnostic
Now we can develop and deploy our asp.net vNext applications on different platforms like linux.Also we can host them on servers other then IIS. This is a significant change from the previous versions of ASP.NET.
Microsoft now includes KRE for Mono so that asp.net vNext applications can run across different platforms.
There are few things here that we need to understand when thinking about cross platform development.
Mono is a “software platform designed to allow developers to easily create cross platform applications”.
KRE is a Runtime Environment used to execute ASP.NET vNext applications. It includes things like compilation system and SDK tools. We need to install KRE for Mono to enable cross platform support in our applications.
Command line tools and batch files because of command line tools we can do most of the things that we do in visual studio.There are batch files for important platforms such as Linux ,so we are able to deploy our ASP.NET vNext applications without needing visual studio and windows.
KVM helps us to retrieve different versions of the KRE and to switch between them.
Because of project.json file we can open vNext projects outside of visual studio and we can even edit them using any text editor such as notepad.This is a big change from project files, such as .proj file, in the earlier versions which were not very easy to edit without visual studio.
If we want to run our application on some other host other then IIS ,such as self hosting ,then we just need to change a single line of code in project.json . We need to use the package Microsoft.AspNet.Server.WebListener instead of Microsoft.AspNet.Server.IIS in the project.json file.
So instead of the following dependency for IIS
"dependencies": {
"Microsoft.AspNet.Server.IIS": "1.0.0-alpha4"
}
we need to use the below package for self hosting
"dependencies": {
"Microsoft.AspNet.Server.WebListener": "1.0.0-alpha4"
}
Open source
ASP.NET - Proprietary
Though MVC and Entity frameworks which were released later are open source and available on codeplex ,previous versions of ASP.NET and it's most of the technologies have been proprietary.
ASP.NET vNext- Fully Open Source
MVC and Entity frameworks are open source and were available on Codeplex ,in previous version of ASP.NET.Now ASP.NET vNext is fully open source and it's code is available on GitHub.
.NET Foundation is a forum for the development and collaboraiton of open source .NET technmologies .ASP.NET vNext is part of .NET Foundation.
Following are the advantages
Anyone can contribute ,thus it helps create a large and open community.
Side by Side Execution
ASP.NET - Not easy to selectively update the frameworks
Usually we have lots of different applications deployed on the production server.We can have different applications on the server which use different versions of the framework. So we can have few applications using the framework 3.0 and other applications using framework 4.0 and these all applications can co-exist happily on the same machine without any issues.
Now suppose we want to use some functionality which is available as an update to framework 4.0.This updated functionality we want to use in only one of our applications.We cannot selectively update the framework in one of applications as the framework is shared across the entire machine.So we drop the idea of applying the update because just one application needs to use some new functionality, so that the rest of the applications are not impacted.Also testing all the deployed applications is a significant effort.
ASP.NET vNext -Ability to deploy the framework along with the application
In cloud optimized mode we can include a copy of .NET framework with our asp.net vNext applications and it will use that framework. This means that since all the applications on the server can use different versions of the framework/runtime ,the framework for each application can be upgraded separately without having any impact on the rest of the applications.
So our new updated libraries cannot effect the other applications which uses the older libraries as our application is now a self contained unit of functionality.
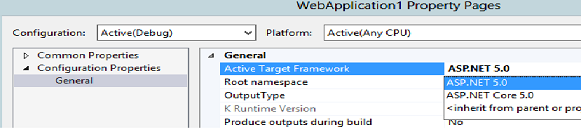
We can set the target framework for our application using the project.json file or using the Active Target framework property in the property pages.


The obvious advantage is side by side execution prevents accidentally updating the older assemblies used by legacy applications.
Cloud Ready
ASP.NET - Need to make changes to deploy applications on the cloud
As cloud is a comparatively newer technology ,ASP.NET was not initially designed for the cloud environment.We have to make some changes in our applications to deploy them on the cloud.Like making configuration changes.This means making significant changes to our application.
ASP.NET vNext - Cloud ready
In ASP.NET vNext applications instead of fetching the values from web.config there are value providers which fetches us the correct configuration values.In fact there is no web.config file now.
Configuration settings are fetched from config.json file.This file can be in XML, JSON or INI format.
vNext supports three CLR's.
- Desktop The CLR which we are used to in .NET framework.
- Mono To run cross platform applications.
- Cloud Optimized To run applications on the cloud.
So we can have three runtimes installed on a machine and can easily switch between them using Kvm , which is the version manager.
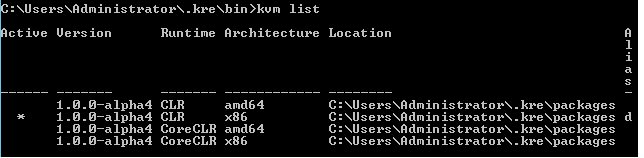
We can view the runtime's installed on the machine using the Kvm list command.KVM is used to manage different versions of the runtime.
As we can see there are three runtimes's currently installed on the machine out of which the one with alias "d" is the active one.CoreCLR is the cloud optimized CLR.

We can switch to specific KRE using the kvm use version command.As we deploy the runtime with our application each application will use a different runtime.
We can use the 'kpm' command to pack the project along with the runtime for deployment to azure.And if tomorrow a new NuGet package is released as a part of framework update we can include that package in the framework for application instead of updating the common framework used by all the applications.
Following are the advantages
Because value providers for .config file our application is decoupled from the environment and we don't need to mess with our configuration values. Cloud optimized version of libraries makes our application more efficient on the cloud.Services such as caching adjust there behaviour for the cloud environment without us bothering about them. The Cloud optimized framework is just about 11 megabytes in size ,much smaller than the 200 megabytes of full framework .
Composable Pipeline
ASP.NET - Little Control over the Request pipeline
In previous versions of ASP.NET the request passes through a well defined request pipeline until it is handled by the HTTPHandler for the request.We can define the event handlers for the HTTP modules and define the HTTP handlers.But the request is passed through fixed set of components over which we have little or no control.
This works fine but may not be the optimal solution in such a scenario where we don't need all the heavy plumbing provided by the pipeline.
ASP.NET vNext - Ability to add components to the pipeline
Now we can explicitly specify the component we want to use in the pipeline.Application host expects a class with the name Startup containing a Configure method that takes IApplicationBuilder parameter.This interface has extension methods of the form builder.UseService() which we need to call to add the service to the request pipeline.
We can use the below method to add Mvc to the pipeline.
using System;
using Microsoft.AspNet.Builder;
using Microsoft.Framework.DependencyInjection;
namespace MvcApplication
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseServices(services => { services.AddMvc(); });
app.UseMvc();
}
}
}
This gives us complete control to customize the request pipeline.This is in contrast to the fixed request pipeline in previous versions of ASP.NET.
Following are the advanatages
Our application are faster and simpler. We have complete control of the pipeline which allows us to configure the pipeline for different hosts.
MVC 6 - Single framework
ASP.NET WebAPI , MVC and Web Pages have different implementations
Though there is much similarity between MVC ,WebAPI and Web Pages their implementations differs due to historical reasons. This is due to the fact Web API came after MVC. MVC was released after Web Forms and it changed the approach to web development in .NET. Following are the implications of this:
MVC depends on IIS,System.Web and asp.net pipeline.It depeends on asp.net pipeline components such as HTTP handlers and http modules
Web API does not depend upon IIS , System.Web.
Because of these reasons the implementations of these technologies are different even though they provide many common functionality.
ASP.NET vNext MVC 6 - Commom framework
MVC,WebAPI,Web Pages and Signal R are unified in a common framework ,MVC 6 . MVC 5 depends upon IIS while MVC 6 can be self hosted and depends on the new asp.net vnext pipeline.
If we want to move to MVC from Web Pages as our application grows we can easily do so now, since they are part of the the common framework MVC 6.
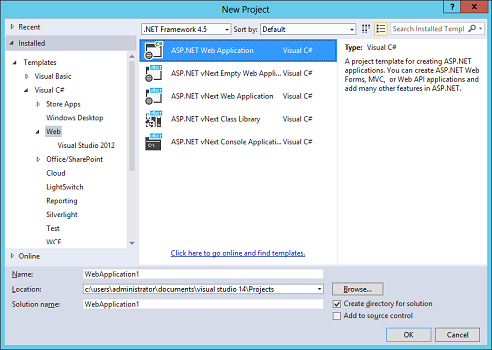
If we select to create a new project following is displayed.

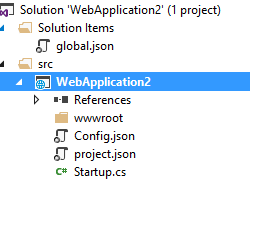
If we look in the solution explorer there are few files in the asp.net that are missing like web.config
and global.asax.Instead there are new files config.json, project.json and startup.cs.
and global.asax.Instead there are new files config.json, project.json and startup.cs.

project.json file contains the NuGet packages and also the build information. config.json file contains the application configuration
Dependency injection
In MVC 6 Dependency injection is fully sipported and is supported by all the main components like routing.There is dependency injection abstraction IServiceProvider interface.It is because of this abstraction that we can chose any dependency injection container of our choice.Also a default implementation of dependency injection container is provided which we can use.
Following are the advantages
Instead of seaparate implementations of the same concepts such as routing now there is a common implementation. Consistent programming model while using MVC 6 technologies.
Roslyn Compiler
ASP.NET - Need to rebuild the application after code changes
In the previous versions whenever we modify our code we need to rebuild the application for our changes to take effect. Also we do not have access to the compiler API in our code as it was like a black box.
ASP.NET vNext - Dynamic Compilation
ASP.NET vNext consists of next generation of compilers called Roslyn.Roslyn is an open source compiler platform.It exposes an object oriented API .We can use this API to use features of roslyn such as code analysis in our code.In the previous versions we had to use tools for code analysis.
Because of dynamic compilation we can just make the changes in the code and need to just refresh the browser to reflect our changes.In the previous versions of ASP.NET we have to make code changes then re-build the solution and then refresh the browser for our changes to take effect.
Now we can just change make the code change and refresh the browser for our change to reflect.
Below is the default code in a MVC application
public IActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
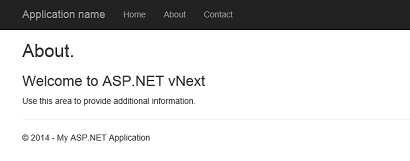
If we execute the above code we get the below page

if we change the above code
public IActionResult About()
{
ViewBag.Message = "Welcome to ASP.NET vNext";
return View();
}
If we refresh the browser we can see our changes are reflected in the browser without rebuilding the solution.

No comments:
Post a Comment