Question(1): Which code editors have extensions available to manage App Services?
Ans:
What are the options for deploying your application?
Ans:
Ans:
Ans:
Ans:
Ans:
Ans:
Ans:
:
What are the ports used for ASE management?
Ans:
Question(1): Which code editors have extensions available to manage App Services?
Ans:
What are the options for deploying your application?
Ans:
Ans:
Ans:
Ans:
Ans:
Ans:
Ans:
:
What are the ports used for ASE management?
Ans:
Props are an important mechanism for passing the read-only attributes to React components. The props are usually required to use correctly in the component. If it is not used correctly, the components may not behave as expected. Hence, it is required to use props validation in improving react components.
Props validation is a tool that will help the developers to avoid future bugs and problems. It is a useful way to force the correct usage of your components. It makes your code more readable. React components used special property PropTypes that help you to catch bugs by validating data types of values passed through props, although it is not necessary to define components with propTypes. However, if you use propTypes with your components, it helps you to avoid unexpected bugs.
App.propTypes is used for props validation in react component. When some of the props are passed with an invalid type, you will get the warnings on JavaScript console. After specifying the validation patterns, you will set the App.defaultProps.
ReactJS props validator contains the following list of validators.
| SN | PropsType | Description |
|---|---|---|
| 1. | PropTypes.any | The props can be of any data type. |
| 2. | PropTypes.array | The props should be an array. |
| 3. | PropTypes.bool | The props should be a boolean. |
| 4. | PropTypes.func | The props should be a function. |
| 5. | PropTypes.number | The props should be a number. |
| 6. | PropTypes.object | The props should be an object. |
| 7. | PropTypes.string | The props should be a string. |
| 8. | PropTypes.symbol | The props should be a symbol. |
| 9. | PropTypes.instanceOf | The props should be an instance of a particular JavaScript class. |
| 10. | PropTypes.isRequired | The props must be provided. |
| 11. | PropTypes.element | The props must be an element. |
| 12. | PropTypes.node | The props can render anything: numbers, strings, elements or an array (or fragment) containing these types. |
| 13. | PropTypes.oneOf() | The props should be one of several types of specific values. |
| 14. | PropTypes.oneOfType([PropTypes.string,PropTypes.number]) | The props should be an object that could be one of many types. |
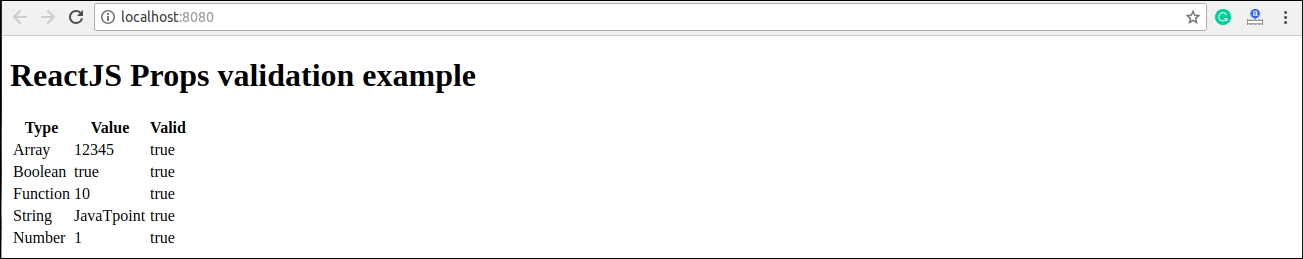
Here, we are creating an App component which contains all the props that we need. In this example, App.propTypes is used for props validation. For props validation, you must have to add this line: import PropTypes from 'prop-types' in App.js file.
App.js
Main.js
Output:

ReactJS allows creating a custom validation function to perform custom validation. The following argument is used to create a custom validation function.
Props stand for "Properties." They are read-only components. It is an object which stores the value of attributes of a tag and work similar to the HTML attributes. It gives a way to pass data from one component to other components.
It is similar to function arguments. Props are passed to the component in the same way as arguments passed in a function.
Props are immutable so we cannot modify the props from inside the component. Inside the components, we can add attributes called props.
These attributes are available in the component as this.props and can be used to render dynamic data in our render method.
When you need immutable data in the component, you have to add props to reactDom.render() method in the main.js file of your ReactJS project and used it inside the component in which you need. It can be explained in the below example.
App.js
Main.js
Output

It is not necessary to always add props in the reactDom.render() element. You can also set default props directly on the component constructor. It can be explained in the below example.
App.js
Main.js
Output

It is possible to combine both state and props in your app. You can set the state in the parent component and pass it in the child component using props. It can be shown in the below example.
App.js
Main.js
Output: