Topic
- Database part.
- Creating an Application.
- Installing package for an Entity Framework Core From NuGet.
- Adding the Connection string and Setting up DbContext.
- Adding Model CountryMaster in Models Folder.
- Adding DbSet for CountryMaster Model in DatabaseContext class.
- Adding Controller.
- Getting Data from the database, using Entity Framework Core.
- Adding View.
- Binding Dropdownlist, using new Tag helper.
- Adding Index Action method to handle POST request and getting the selected values.
- Saving and running an Application.
Step 1
Database part
Create a sample database with the name “AllSampleCode” to show demo

Inside this database, I have added a simple table, CountryMaster, and you can see the structure, as shown below.

Step 2
Create a sample database with the name “AllSampleCode” to show demo

Inside this database, I have added a simple table, CountryMaster, and you can see the structure, as shown below.

Step 2
Creating application
Now, let’s create a .NET Core Web Application. Open Visual Studio IDE from the start page and click New Project link.

Afterwards, click New Project link and it will open a new dialog with the name “New Project” inside it. From the left pane, choose templates and inside it, choose Visual C#. Afterwards, choose .NET Core template. In the middle of your pane, you will see .NET Core project templates. In templates, choose “ASP.NET Core Web Application (.NET Core)” project templates.

After choosing project template next we are going to name the project as “MVCCore1” and finally click OK button to create a project, but it will pop up another dialog with the name “New ASP.NET Core Web Application (.NET Core)”.
Now, let’s create a .NET Core Web Application. Open Visual Studio IDE from the start page and click New Project link.

Afterwards, click New Project link and it will open a new dialog with the name “New Project” inside it. From the left pane, choose templates and inside it, choose Visual C#. Afterwards, choose .NET Core template. In the middle of your pane, you will see .NET Core project templates. In templates, choose “ASP.NET Core Web Application (.NET Core)” project templates.

After choosing project template next we are going to name the project as “MVCCore1” and finally click OK button to create a project, but it will pop up another dialog with the name “New ASP.NET Core Web Application (.NET Core)”.

Inside this dialog, we are going to choose “Web application” project template to create “Web Application” and click OK button to create a project.
Below is the newly-created complete project view
After creating an Application, we are going to add the reference required for Entity Framework Core.
Step 3
Installing Package for Entity framework core From NuGet
To install the package just right click on the project (MVCCore1) and then select Manage NuGet package. Below dialog of NuGet Package Manager will pop up. In the browse tab, there is a search box, where you are required to type “Microsoft.EntityFrameworkCore.SqlServer” and just click Install button to install.
To install the package just right click on the project (MVCCore1) and then select Manage NuGet package. Below dialog of NuGet Package Manager will pop up. In the browse tab, there is a search box, where you are required to type “Microsoft.EntityFrameworkCore.SqlServer” and just click Install button to install.
- Microsoft.EntityFrameworkCore.SqlServer

Step 4
Adding Connection string and Setting up DbContext
After adding the reference, there is a need to add a connection string in appsetting.json file.

After adding the connection string, next step is to add a class, which will inherit DbContext class, but before doing this, let's start creating a folder for Models and inside it, we are going to add this class.
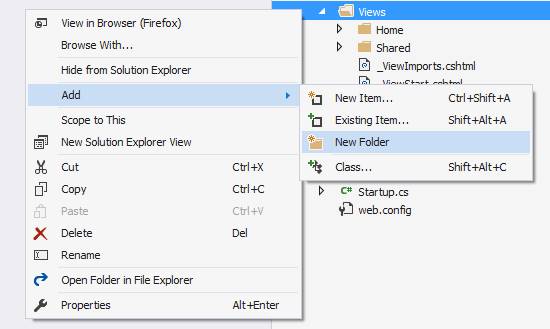
For adding a folder, just right click on the project (MVCCore1), then choose Add from Menu that pops up and inside it and choose New Folder.
Add - New Folder.

Now, let’s add a class with the name DatabaseContext in model folder.
For adding model, just right click on Models folder, then select add. Inside it, select Class and add New Item; a dialog will pop up with default class selected, followed by naming class as DatabaseContext and clicking Add button.

After adding a DatabaseContext class, we are going to inherit DbContext class.
After inheriting with DbContext, we are having a constructor, which takes DbContextOptions as an input parameter and also inherits base class constructor (: base(options)) [DbContext].

Now, we are going to add new Service in Startup.cs class to inject dependency.
Now, whenever you are going to use DatabaseContext class, DbContext instance will be injected.

After completing with add Service, we are going to add Model.
Step 5
After adding the reference, there is a need to add a connection string in appsetting.json file.

After adding the connection string, next step is to add a class, which will inherit DbContext class, but before doing this, let's start creating a folder for Models and inside it, we are going to add this class.
For adding a folder, just right click on the project (MVCCore1), then choose Add from Menu that pops up and inside it and choose New Folder.
Add - New Folder.

Now, let’s add a class with the name DatabaseContext in model folder.
For adding model, just right click on Models folder, then select add. Inside it, select Class and add New Item; a dialog will pop up with default class selected, followed by naming class as DatabaseContext and clicking Add button.

After adding a DatabaseContext class, we are going to inherit DbContext class.
After inheriting with DbContext, we are having a constructor, which takes DbContextOptions as an input parameter and also inherits base class constructor (: base(options)) [DbContext].

Now, we are going to add new Service in Startup.cs class to inject dependency.
Now, whenever you are going to use DatabaseContext class, DbContext instance will be injected.

After completing with add Service, we are going to add Model.
Step 5
Adding Model CountryMaster in Models Folder
For adding model, just right click on Models folder and select Add. Inside it, select Class and add New Item. The dialog will pop up with default class, which is selected, then we are going to name class as CountryMaster and click Add button.

Step 6
For adding model, just right click on Models folder and select Add. Inside it, select Class and add New Item. The dialog will pop up with default class, which is selected, then we are going to name class as CountryMaster and click Add button.

Step 6
Adding DbSet for CountryMaster Model in DatabaseContext class
After adding CountryMaster Model, now let's add DbSet for CountryMaster Model in DatabaseContext class, as shown below.

Step 7
After adding CountryMaster Model, now let's add DbSet for CountryMaster Model in DatabaseContext class, as shown below.

Step 7
Adding Controller
For adding controller, just right click on Controller folder. Select Add and inside it, select New Item. After selecting New Item, a new dialog of Add New Item will pop up.
Inside it, just choose “MVC Controller Class”, followed by naming Controller as “DemoController” and click Add button to create Controller.

Afterwards, we have clicked Add button and it creates DemoController in Controller folder, as shown below.

Step 8
For adding controller, just right click on Controller folder. Select Add and inside it, select New Item. After selecting New Item, a new dialog of Add New Item will pop up.
Inside it, just choose “MVC Controller Class”, followed by naming Controller as “DemoController” and click Add button to create Controller.

Afterwards, we have clicked Add button and it creates DemoController in Controller folder, as shown below.

Step 8
Getting Data from Database using Entity framework core
In DemoController, we are using constructor injection to get a dependency.

Step 9
In DemoController, we are using constructor injection to get a dependency.

Step 9
Adding View
For adding view, right click on the Views folder. Add New Folder and name the folder “Demo”.

After adding Demo folder, now we are going to add View inside this folder.
To add view, right click on the Demo folder, which we have added and then select Add. Inside it, select New Item followed by a new dialog with Name of Add New Item will pop up.

From Add New Item dialogs, just choose “MVC View Page” to add view. In the next step, give a name to View. The View name must be the name, which is similar to Action method name, and we are going to name it “Index” [“Index.cshtml”] and click Add button to add View.

After adding a view, we are going to use new tag helper for a binding drop-down list.
Step 10
For adding view, right click on the Views folder. Add New Folder and name the folder “Demo”.

After adding Demo folder, now we are going to add View inside this folder.
To add view, right click on the Demo folder, which we have added and then select Add. Inside it, select New Item followed by a new dialog with Name of Add New Item will pop up.

From Add New Item dialogs, just choose “MVC View Page” to add view. In the next step, give a name to View. The View name must be the name, which is similar to Action method name, and we are going to name it “Index” [“Index.cshtml”] and click Add button to add View.

After adding a view, we are going to use new tag helper for a binding drop-down list.
Step 10
Binding Dropdownlist, using new Tag helper

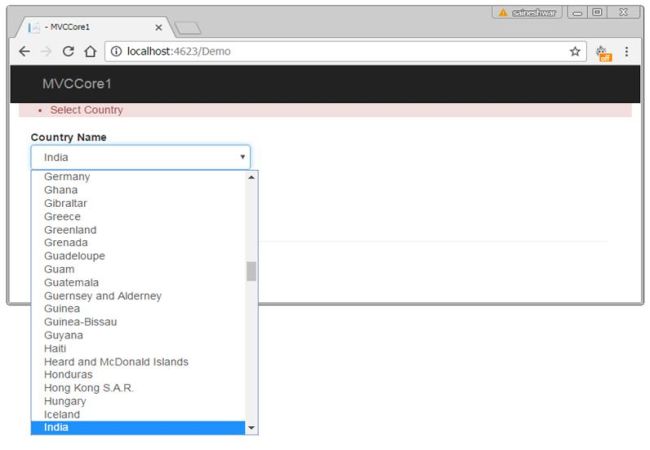
Now, save the Application and run the URL: - http://localhost:####/demo/index

Next step is to read the value, which the user will select after submitting the form.
For doing it, I have added a submit button and a @ViewBag.SelectedValue to show the selected value on view.

Complete Code Snippet of Demo.cshtml

Now, save the Application and run the URL: - http://localhost:####/demo/index

Next step is to read the value, which the user will select after submitting the form.
For doing it, I have added a submit button and a @ViewBag.SelectedValue to show the selected value on view.

Complete Code Snippet of Demo.cshtml
- @model MVCCore1.Models.CountryMaster
- @{
- <form asp-controller="Home" asp-action="Demo" method="post" class="form-horizontal" role="form">
- <div class="form-group">
- <div class="row">
- <div class="alert-danger" asp-validation-summary="ModelOnly"></div>
- <div class="col-xs-12 col-sm-6 col-md-6 col-lg-4">
- <label asp-for="Name" class="control-label"></label>
- <select asp-for="ID"
- class="form-control"
- asp-items="@(new SelectList(@ViewBag.ListofCountry,"ID", "Name"))">
- </select>
- </div>
- </div>
- </div>
- <div class="form-group">
- <div class="row">
- <div class="col-xs-12 col-sm-6 col-md-6 col-lg-4">
- <input id="Submit1" type="submit" value="submit" />
- </div>
- </div>
- </div>
- <div class="form-group">
- <div class="row">
- <div class="col-xs-12 col-sm-6 col-md-6 col-lg-4">
- @if (ViewBag.SelectedValue != null)
- {
- <text>Selected Country ID: </text> @ViewBag.SelectedValue;
- }
- </div>
- </div>
- </div>
- </form>
- }
Step 11
Adding Index Action method for handling post request and getting selected values
For handling Http POST request, I have added a new action method, which takes CountryMaster model as an input parameter. This model will contain the selected value of dropdown list, which the user has selected.

Step 12
Saving and Running Application
Now, save and run the Application followed by accessing URL - http://localhost:####/demo/index
- We are going to test validation

- Choose value from dropdown list.

- Submit the chosen value from dropdown list

- Debugging the values after submitting the form is given below.

Note
Thanks for reading the article. If you like it, please share it.



No comments:
Post a Comment