Step: Design your Database
Create the UserProfile table using the following script.
- Create Table UserProfile
- (
- UserId int primary key identity(1, 1),
- UserName varchar(50),
- Password varchar(50),
- IsActive bit
- )
- Insert into UserProfile
- Select 'jaipal', 'jai1234', 1 Union All
- Select 'praveen', 'praveen1234', 1 Union All
- Select 'pruthvi', 'pruthvi1234', 1
Go to FILE, New, then click on Project.

Select Visual C#, Web under Installed templates. After that select ASP.NET MVC 4 Web Application, then mention the Application Name (MvcLoginAppDemo) and Solution Name as you wish, then click OK.

Under Project template select a template as Basic, then view engine as Razor. Click OK.

Step 2: Add Entity Data Model

Give it a meaningful model name and then click on Add.

Select Generate from database and then click on Next.

Click on New Connection,

After clicking on New Connection, we have to provide the following Connection Properties in the following wizard.
- Provide the Server name.
- Select the "Use SQL Server Authentication" radio button.
- Enter the User name and Password in the password text box.
- Check the "Save my password" checkbox.
- Select the "Select or enter a database name:" radio button.
- Select the database to which you want to set the connection.
- Click on the "Test Connection" button to ensure the connection can be established.
- Then click OK.


Choose your database objects, as in the following image.

Click on Finish. At this point UserProfie entity will be created.

Step 3: Add a Controller
Go to Solution Explorer, Right click on Controller folder, Add and then click on Controller.
( Or ) Simply use shortcut key Ctrl + M, Ctrl + C,

Provide the Controller Name, and Scaffolding template as Empty MVC Controller. Then click on Add.

Write the following code in HomeController.
- using System.Linq;
- using System.Web.Mvc;
- namespace MvcLoginAppDemo.Controllers
- {
- public class HomeController: Controller
- {
- public ActionResult Login()
- {
- return View();
- }
- [HttpPost]
- [ValidateAntiForgeryToken]
- public ActionResult Login(UserProfile objUser)
- {
- if (ModelState.IsValid)
- {
- using(DB_Entities db = new DB_Entities())
- {
- var obj = db.UserProfiles.Where(a => a.UserName.Equals(objUser.UserName) && a.Password.Equals(objUser.Password)).FirstOrDefault();
- if (obj != null)
- {
- Session["UserID"] = obj.UserId.ToString();
- Session["UserName"] = obj.UserName.ToString();
- return RedirectToAction("UserDashBoard");
- }
- }
- }
- return View(objUser);
- }
- public ActionResult UserDashBoard()
- {
- if (Session["UserID"] != null)
- {
- return View();
- } else
- {
- return RedirectToAction("Login");
- }
- }
- }
- }
Create View for Login Action Method
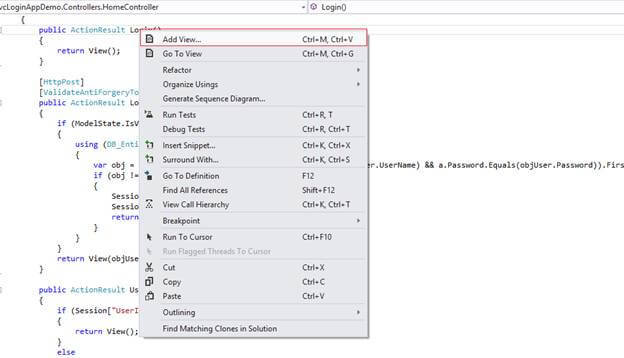
Right click on the Login Action method, then click on Add View as in the following picture.


Create Strongly Typed View
- View Name must be an action method name.
- Select view engine as Razor.
- Select Create a strongly typed view CheckBox .
- Select Model class as UserProfile (MvcLoginAppDemo)
- Select Scaffold template as Empty
- Click on Add

And write the following code in Login.cshtml (view).
- @model MvcLoginAppDemo.UserProfile
- @{
- ViewBag.Title = "Login";
- }
- @using (Html.BeginForm("Login", "Home", FormMethod.Post))
- {
- <fieldset>
- <legend>Mvc Simple Login Application Demo</legend>
- @Html.AntiForgeryToken()
- @Html.ValidationSummary(true)
- @if (@ViewBag.Message != null)
- {
- <div style="border: 1px solid red">
- @ViewBag.Message
- </div>
- }
- <table>
- <tr>
- <td>@Html.LabelFor(a => a.UserName)</td>
- <td>@Html.TextBoxFor(a => a.UserName)</td>
- <td>@Html.ValidationMessageFor(a => a.UserName)</td>
- </tr>
- <tr>
- <td>
- @Html.LabelFor(a => a.Password)
- </td>
- <td>
- @Html.PasswordFor(a => a.Password)
- </td>
- <td>
- @Html.ValidationMessageFor(a => a.Password)
- </td>
- </tr>
- <tr>
- <td></td>
- <td>
- <input type="submit" value="Login" />
- </td>
- <td></td>
- </tr>
- </table>
- </fieldset>
- }
- @ {
- ViewBag.Title = "UserDashBoard";
- }
- < fieldset >
- < legend > User DashBoard < /legend>
- @if(Session["UserName"] != null) { < text >
- Welcome @Session["UserName"].ToString() < /text>
- } < /fieldset>
Go to Solution Explorer, Project, App_Start, then RouteConfig.cs and change the action name from Index to Login (Login.cshtml as start up page).

Step 6: Run the Application

Provide the user credentials and click on OK. If you provide the valid user credentials then the user name will be displayed on your dashboard.

No comments:
Post a Comment