In this article I will explain with an example, how to export (convert) Image to PDF using iTextSharp in ASP.Net MVC Razor.
The Image will be uploaded using FileUpload element and inside the Controller, the Image will be read as Stream and will be added to iTextSharp PDF document and ultimately downloaded as PDF file in ASP.Net MVC Razor.
Installing and adding reference of iTextSharp Library
In order to install and add reference of ITextSharp library, you will need to:-
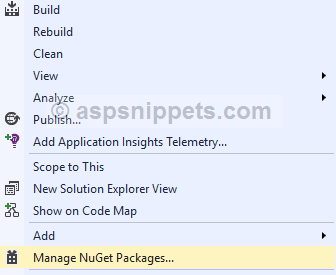
1. Right Click the Project in Solution Explorer and click Manage NuGet Packages from the Context Menu.

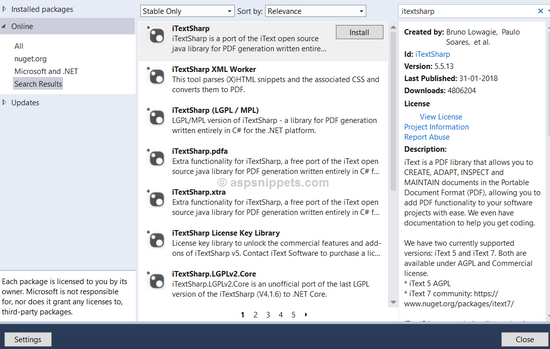
2. Now you will need to look for iTextSharp package and once found, you need to click the Install Button.

Namespaces
You will need to import the following namespaces.
using System.IO;
using iTextSharp.text;
using iTextSharp.text.pdf;
Controller
The Controller consists of two Action methods.
Action method for handling GET operation
Inside this Action method, simply the View is returned.
Action method for handling the PDF File Export and Download operation
This Action method is executed when the Upload Submit button is clicked.
The Action method Index by default supports the GET operation and hence another overridden method for POST operation is created which accepts the parameter of type HttpPostedFileBase.
The Image File is read from the HttpPostedFileBase parameter and added to the iTextSharp PDF document which will be saved in MemoryStream class object.
Finally the MemoryStream class object is converted to Byte Array and exported and downloaded as PDF file using the File function.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public FileResult Index(HttpPostedFileBase postedFile)
{
using (MemoryStream stream = new System.IO.MemoryStream())
{
//Initialize the PDF document object.
using (Document pdfDoc = new Document(PageSize.A4, 10f, 10f, 10f, 10f))
{
PdfWriter writer = PdfWriter.GetInstance(pdfDoc, stream);
pdfDoc.Open();
//Add the Image file to the PDF document object.
iTextSharp.text.Image img = iTextSharp.text.Image.GetInstance(postedFile.InputStream);
pdfDoc.Add(img);
pdfDoc.Close();
//Download the PDF file.
return File(stream.ToArray(), "application/pdf", "ImageExport.pdf");
}
}
}
}
View
The following View consists of an HTML FileUpload element and a Submit Button enclosed in a Form element.
The HTML Form has been created using the Html.BeginForm method which accepts the following parameters.
ActionName – Name of the Action. In this case the name is Index.
ControllerName – Name of the Controller. In this case the name is Home.
FormMethod – It specifies the Form Method i.e. GET or POST. In this case it will be set to POST.
HtmlAttributes – This array allows to specify the additional Form Attributes. Here we need to specify enctype = “multipart/form-data” which is necessary for uploading Files.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<input type="file" name="postedFile"/>
<input type="submit" id="btnSubmit" value="Upload"/>
}
</body>
</html>
No comments:
Post a Comment