In this article I will explain with an example, how to integrate and implement LinkedIn Authentication in ASP.Net MVC Razor i.e. Login with LinkedIn account in ASP.Net MVC Razor.
The LinkedIn Authentication in ASP.Net MVC Razor will allow users to fetch the LinkedIn User Account and Profile details like ID, Name, Profile Picture, Email Address, etc. using the Free ASPSnippets LinkedIn API.
Get LinkedIn API Key and Secret Key on LinkedIn Developers Site
In order to create an application, please refer the following article.
Namespaces
You will need to import the following namespaces.
using System.Data;
using ASPSnippets.LinkedInAPI;
Model
The following is the Model class which will be used to populate the details of the LinkedIn user.
public class LinkedInModel
{
public string Name { get; set; }
public string ImageUrl { get; set; }
public string EmailAddress { get; set; }
public string Headline { get; set; }
public string Industry { get; set; }
public string LinkedInId { get; set; }
public string Location { get; set; }
}
Controller
The Controller consists of two Action methods.
Action method for handling GET operation
Inside this Action method, the API Client ID, Client Secret and RedirectUrl is set for the ASPSnippets LinkedIn API. Then a check is made to detect whether user has authorized the LinkedIn App and if successfully authorized then the details of LinkedIn account are fetched and are returned to the View.
Action method for handling POST operation for Authentication using LinkedIn Account
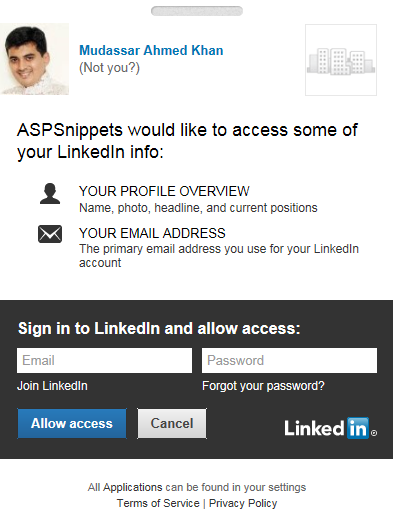
This Action method gets called when the Login Button is clicked. The user is redirected to LinkedIn website where he is asked to grant the permission to access his details.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
LinkedInConnect.APIKey = "<LinkedIn API Key>";
LinkedInConnect.APISecret = "<LinkedIn API Secret>";
LinkedInConnect.RedirectUrl = string.Format("{0}://{1}/{2}", Request.Url.Scheme, Request.Url.Authority, "Home/Index/");
LinkedInModel model = new LinkedInModel();
if (LinkedInConnect.IsAuthorized)
{
DataSet ds = LinkedInConnect.Fetch();
model.Name = ds.Tables["person"].Rows[0]["first-name"].ToString();
model.Name += " " + ds.Tables["person"].Rows[0]["last-name"].ToString();
model.EmailAddress = ds.Tables["person"].Rows[0]["email-address"].ToString();
model.Headline = ds.Tables["person"].Rows[0]["headline"].ToString();
model.Industry = ds.Tables["person"].Rows[0]["industry"].ToString();
model.LinkedInId = ds.Tables["person"].Rows[0]["id"].ToString();
model.Location = ds.Tables["location"].Rows[0]["name"].ToString();
model.ImageUrl = ds.Tables["person"].Rows[0]["picture-url"].ToString();
}
return View(model);
}
[HttpPost]
public EmptyResult Login()
{
if (!LinkedInConnect.IsAuthorized)
{
LinkedInConnect.Authorize();
}
return new EmptyResult();
}
}
View
Inside the View, in the very first line the LinkedInModel class is declared as Model for the View.
The View consists of an HTML Form which has been created using the Html.BeginForm method with the following parameters.
ActionName – Name of the Action. In this case the name is Index.
ControllerName – Name of the Controller. In this case the name is Home.
FormMethod – It specifies the Form Method i.e. GET or POST. In this case it will be set to POST.
The View consists of an HTML Submit Button which when clicked will POST the data to the Login Action method.
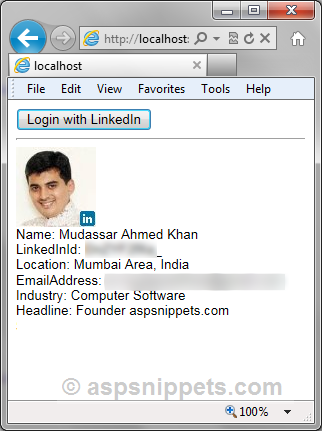
There is an HTML Table which is used for displaying the details of the logged in LinkedIn User.
@model LinkedIn_Login_MVC.Models.LinkedInModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
@using (Html.BeginForm("Login", "Home", FormMethod.Post))
{
<input type="submit" value="Login with LinkedIn"/>
}
@if (!string.IsNullOrEmpty(Model.LinkedInId))
{
<hr/>
<table border="0">
<tr>
<td colspan="2"><u>Logged in Twitter User's Profile</u></td>
</tr>
<tr>
<td style="width: 100px">Profile Image</td>
<td><img src="@Model.ImageUrl"/></td>
</tr>
<tr>
<td>Name</td>
<td>@Model.Name</td>
</tr>
<tr>
<td>LinkedIn Id</td>
<td>@Model.LinkedInId</td>
</tr>
<tr>
<td>Location</td>
<td>@Model.Location</td>
</tr>
<tr>
<td>EmailAddress</td>
<td>@Model.EmailAddress</td>
</tr>
<tr>
<td>Industry</td>
<td>@Model.Industry</td>
</tr>
<tr>
<td>Headline</td>
<td>@Model.Headline</td>
</tr>
</table>
}
</body>
</html>
Screenshots
LinkedIn App Permission page

Successful LinkedIn Login

No comments:
Post a Comment