Adobe will do the rest of the deployment work for us. We used a command-line interface for creating the PhoneGap project. We also used the command-line to interact with PhoneGap. We can also use the command-line to build our apps, but it leverages tools that are available only in the native software development kits for Android and iOS. We also have to be a member of the actual developer programs for iOS and Android to distribute our apps within their ecosystems and their app stores.
In this section, we will learn how Adobe will do the deployment work for us. Firstly, we will go to the Adobe PhoneGap Build by clicking on the https://build.phonegap.com/ link. This link will switch us to the browser, and we will see a screen like below:

Now, we will login or signup to the Adobe PhoneGap Build using our email id.


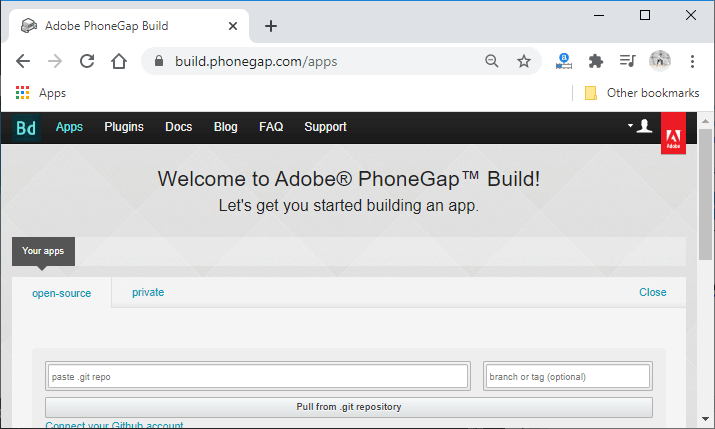
After clicking on Done, we will be moved to the welcome page of the Adobe PhoneGap Build.

The Adobe PhoneGap Build will package our mobile apps in the cloud for us. It is a very cool system that makes it easy to package our PhoneGap apps and deploy them to the different ecosystem which supports PhoneGap. There is a free plan for one app and 50-megabyte maximum app size.
We will see two options there, i.e., open-source or private.
1) Open-source
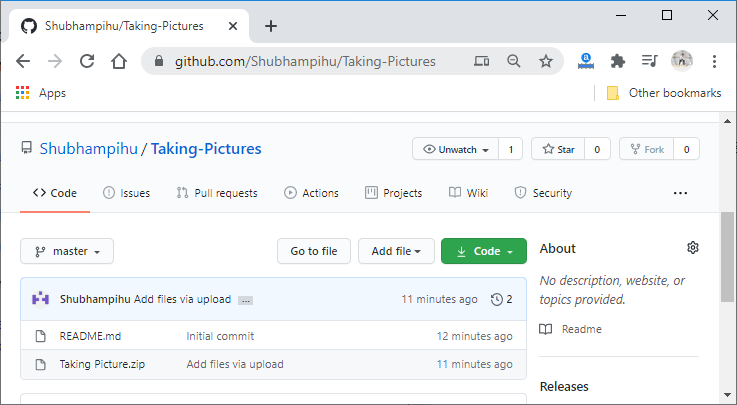
If we select the open-source, we have to log in on the GitHub account and create a new repository for our application. In this repository, we will upload our project's zip file by simply clicking on the Upload file button.

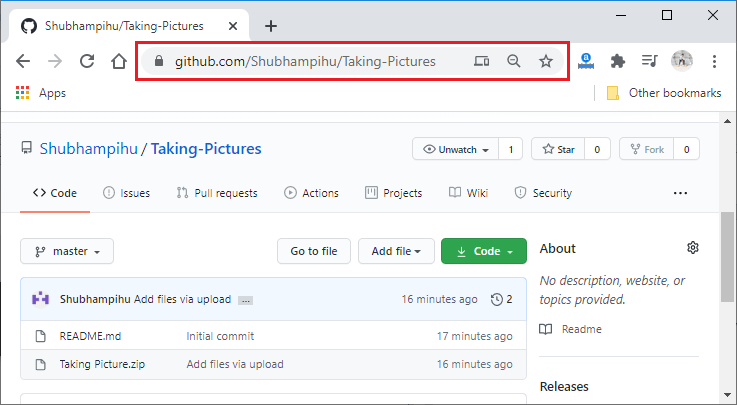
After uploading the zip file, we will commit the change and copy our project's GitHub repository.

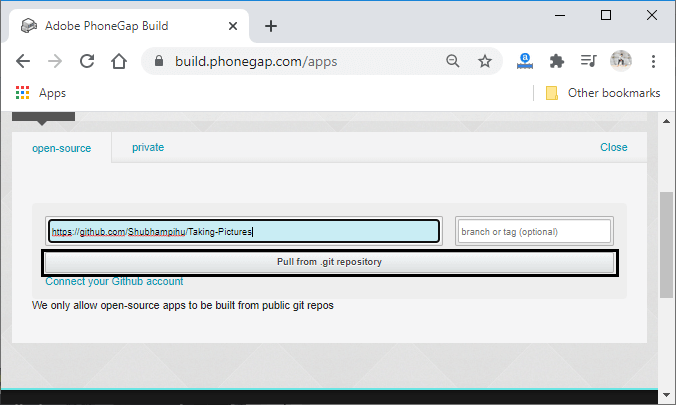
Next, we will paste our GitHub repository to the paste.git repo field and click on the Pull from .git repository button.

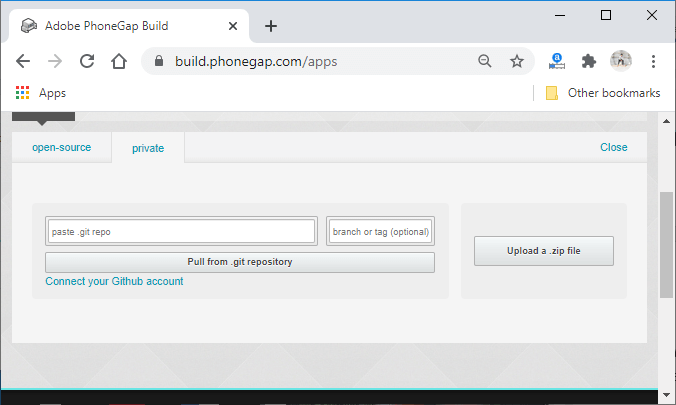
2) private
If we select the private option, we can either upload our project's zip file by clicking on the Upload a.zip file button or can paste the .git repository of our project into the paste .git repo field.


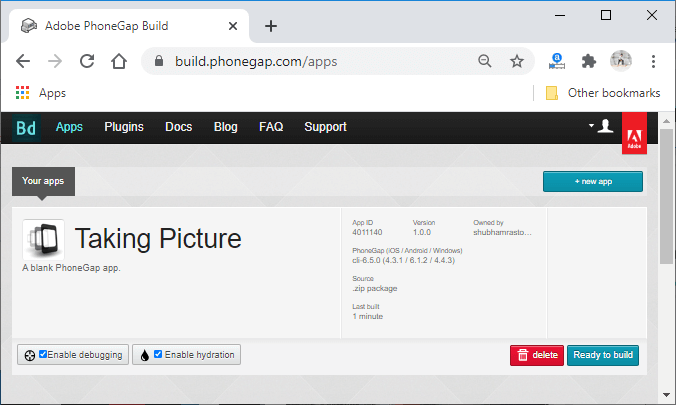
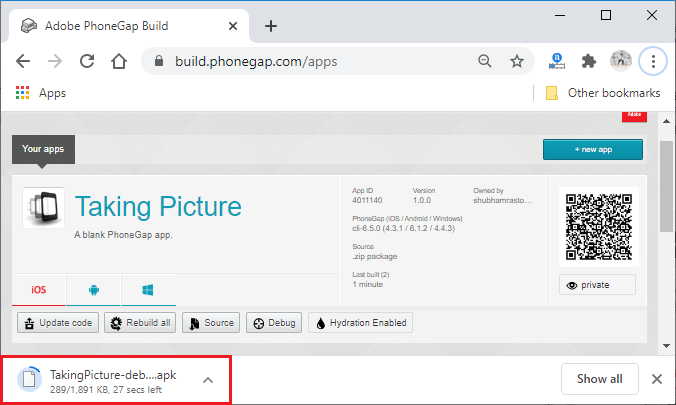
When the uploading of our project is complete, we will see our project in the following way:

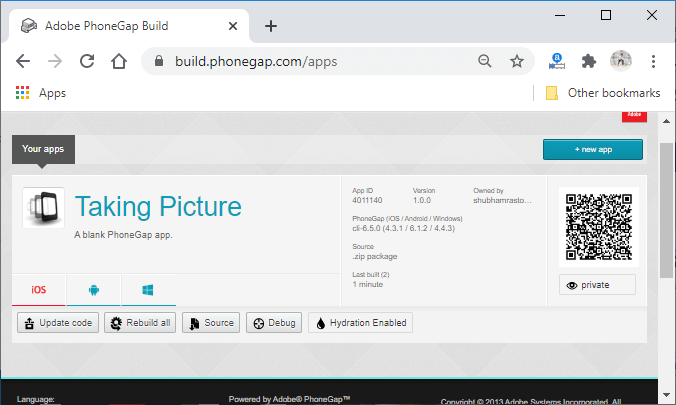
We will enable the debugging and the hydration and click on the Ready to build button. This click will build our application for iOS, Android, and Windows.

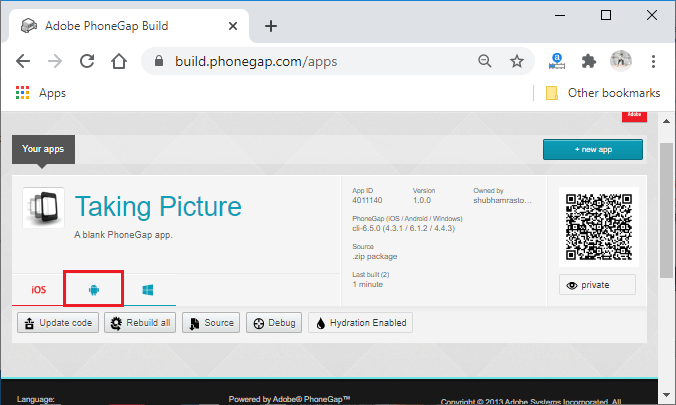
We will click on the required platform, i.e., Android, Windows, or iOS, to download our app.


No comments:
Post a Comment