Media Position and Duration
Previously, we learned about how we can play audio and video content, control playback of media, and adjust the volume of media. In this section, we will learn about media position and duration. When we work with media, we also often want to know how long a specific media piece is and where we are in that specific piece of media.
These are the following steps used to get the media position and duration.
1) Create index3.html
We will create a new html file namely index3.html with the same content present in the index.html. We will make changes in the index3.html file without affecting the code present in the index.html.

2) Create an output field in the user interface
Now, we will create output fields for position and duration using <output></output> tags. These output tags are used to show media position and duration in the following way:
- <output id="outPosition"></output>/<output id="outDuration"></output>
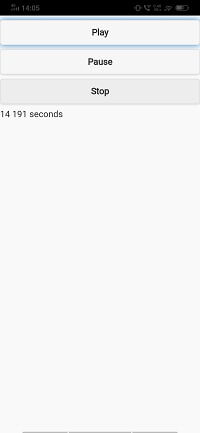
3) outDuration
Now, we will get the outDuration field using Id and assign the duration of the player by converting minutes into seconds in the following way:
- document.getElementById('outDuration').innerHTML = Math.round(player.duration) + " seconds";

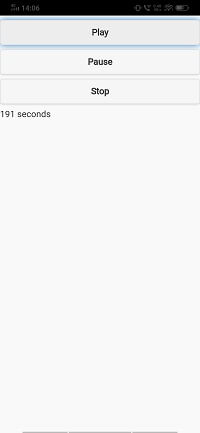
4) outPosition
Now, we will find the interval by using the setInterval() function. This function contains two arguments, i.e., display time and duration. We will create displayTime function outside the window.onload function in the following way:
- intv = setInterval(displayTime, 500);<!?This line will be added in onload function-->
- function displayTime(e)
- {
- document.getElementById('outPosition').innerHTML = Math.round(player.currentTime);
- }

Complete Code:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
- <title>Audio and Video Example</title>
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
- <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
- <script>
- var player;
-
- window.onload = function()
- {
- player = document.getElementById('mysong');
- document.getElementById('Play').addEventListener('click', function(){
- player.play();
- document.getElementById('outDuration').innerHTML = Math.round(player.duration) + " seconds";
- intv = setInterval(displayTime, 500);
- });
- document.getElementById('Pause').addEventListener('click', function(){
- player.pause();
- });
- document.getElementById('Stop').addEventListener('click', function(){
- player.pause();
- player.currentTime = 0;
- });
-
- $('#rngVolume').on("slidestop", function(){
- var volume = document.getElementById('rngVolume').value;
- console.log(volume);
- player.volume = volume;
-
- });
- }
- function displayTime(e)
- {
- document.getElementById('outPosition').innerHTML = Math.round(player.currentTime);
- }
- </script>
- </head>
- <body>
- <audio id="mysong">
- <source src="media/Saki.mp3"/>
- </audio>
- <button id="Play">Play</button>
- <button id="Pause">Pause</button>
- <button id="Stop">Stop</button>
- <output id="outPosition"></output>
- <output id="outDuration"></output>
- <script type="text/javascript" src="cordova.js"></script>
- </body>
- </html>



No comments:
Post a Comment