In our previous section, we learned about the options for taking the pictures and how we can take the pictures using PhoneGap. In this section, we will learn about how we can create thumbnails with our images. It is very easy to create thumbnails using PhoneGap. We will use our previous example and make some changes to it.
These are the following steps used to obtain the image using PhoneGap:
1) Create index2.html
We will create a new file index2.html with the same code as preset in the index.html. We will make changes later in index2.html file not in index.html.

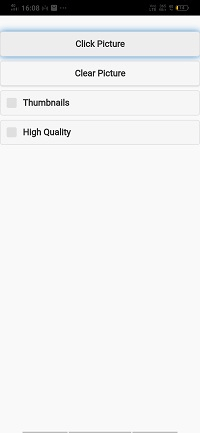
2) Create checkboxes
Now, we will create checkboxes for thumbnail and high quality. If the user will check the thumbnail checkbox and take a picture from camera using PhoneGap then the picture will be shown as compressed picture. If the user will check the high quality checkbox and the take a picture from camera using PhoneGap then the picture will be shown as high quality picture. We will use the <input></input> tags for creating checkboxes and give labels to it in the following way:
- <label for="thumbs">Thumbnails</label>
- <input type="checkbox" id="thumbs" />
- <label for="hq">High Quality</label>
- <input type="checkbox" id="hq" />

3) Make changes in takePic function.
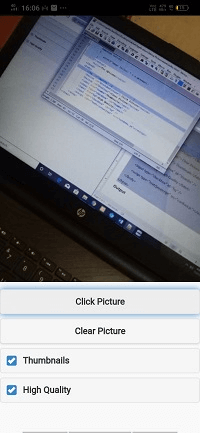
Now, we will convert the image either into a thumbnail or high quality. We will use the JQuery for this purpose. If the Thumbnail checkbox is checked, the width will set the width to 150 and height to 100. This will create the thumbnail of the picture.
If the "high quality" checkbox will be checked, we set the quality option to 90. These conditions are added below the options and above the getPicture() function.
- //Convert to Thumbnail
- if(( $("#thumbs").is(':checked')))
- {
- options.targetWidth = 150;
- options.targetHeight = 100;
- }
-
- if(( $("#hq").is(':checked')))
- {
- options.quality = 90;
- }
Now, we are ready to run our project on the PhoneGap Developer App.
Complete Project
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
- <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
- <style>
- #imgArea
- {
- border: 1px solid black;
- max-width: 600px;
- }
- </style>
- <script>
- window.onload=function()
- {
- document.getElementById('btnTakePicture').addEventListener('click', takePic);
- document.getElementById('btnClear').addEventListener('click',function(){
- document.getElementById('imgArea').src="";
- });
-
- }
-
- function takePic(e)
- {
- var options = {
- quality: 50,
- destinationType: Camera.DestinationType.FILE_URI,
- encodingType: Camera.EncodingType.JPEG,
- mediaType: Camera.MediaType.PICTURE,
- targetWidth: 600,
- targetHeight: 400
-
- }
- //Convert to Thumbnail
- if(( $("#thumbs").is(':checked')))
- {
- options.targetWidth = 150;
- options.targetHeight = 100;
- }
- if(( $("#hq").is(':checked')))
- {
- options.quality = 90;
- }
- navigator.camera.getPicture(success, fail, options);
- }
- function success(thePicture)
- {
- var image = document.getElementById('imgArea');
- image.src = thePicture;
- }
-
- function fail(e)
- {
- alert("Image failed: " + e.message);
- }
- </script>
- <title>Pic Options</title>
- </head>
- <body>
- <img id="imgArea" />
- <button id="btnTakePicture"> Click Picture </button>
- <button id="btnClear"> Clear Picture </button>
- <label for="thumbs"> Thumbnails </label>
- <input type="checkbox" id="thumbs" />
- <label for="hq"> High Quality </label>
- <input type="checkbox" id="hq" />
- <script type="text/javascript" src="cordova.js"></script>
- </body>
- </html>
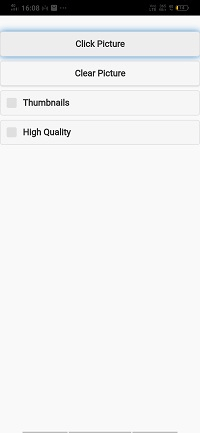
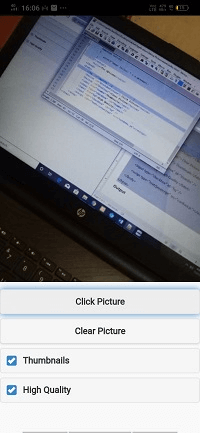
Output




No comments:
Post a Comment