In our previous sections, we learned about UI, Storage, Geolocation, Media, and Device Accelerometer. In this section, we will learn about camera and how we can take pictures using PhoneGap. Everyone likes to take pictures, and almost every device has some sort of onboard camera. In this complete section, we will take a look at the camera. Firstly, we will learn about how we can set image options, such as image quality. We will obtain an image from the camera, return thumbnails, and then select a picture from the existing image library in our operating system.
Now, we will use the device hardware, i.e., onboard camera. By using the PhoneGap, we will access that camera. These are the following picture options that we will look during our implementation of code.
1) Quality
Quality is defined as whether or not the photos are going to be compressed. So, if the photos will be compressed means it will use less storage space, but it will have a lower quality. Essentially, we will have a JSON similar color pixels, and this can cause the photos to look pixelated or out of focus. So, 50 will be added to some compression, and we can go up to 80, which is a kind of a common number to give us a higher quality photo.
2) Destination type
The destination type will tell what we will do with the photo when we take it. We will take a photo of us or the URI (Universal Resource Indicator) path to the photo.
3) Encoding type
PhoneGap supports two encoding types, i.e., JPEG and PNG. We can either use camera encoding type JPEG or use camera encoding type PNG if it is supported on our device to take a PNG photo. We can take good photos in both formats. We might have some type of specialized reason to change it from JPEG to PNG.
4) Width and height
The height and width define the size of the picture, i.e., how big the photo will be when it has taken. The height and width are one of the most important options used for taking pictures in PhoneGap.
5) Media type
This option is used to define the media type. It can be pictures, videos, etc. We will use a camera.MediaType.Picture for media type.
We will use these options and take the picture from the camera by using the following steps:
1) Create a new project
Firstly, we will create a new PhoneGap project with a blank template. If you don't know how to create an app with a blank template, go through the PhoneGap project link.

2) Create UI
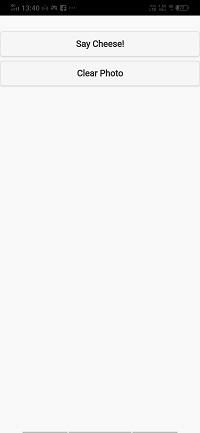
Now, we will use the body section of the index.html file and make a UI for taking picture and showing it on the display or screen. This UI contain buttons and an image area for showing picture. The body section will be coded as:

3) Create window.onload function
Now, we will create the window.onload function. In this function, we will get both the buttons and attach the listener to them. The first button will call the takepic function, and the second button calls the anonymous function. In this anonymous function, we will get the image area using Id and set its source to null in the following way:
4) Create takePic callback function
Now, we will create the takePic callback function. In this function, we will set all the options which we have discussed above. We will set the quality to 80, encoding type to JPEG, media type to picture, width to 1200, height to 800, and destination type to File URI. We will call the navigator's getPicture function having success, fail, options argument in the following way:
5) Create success and fail callback function
The fail callback function contains only an alert message which will define the error. The success callback function takes the image as an argument. In this function, we will get the image area and set the image in it.
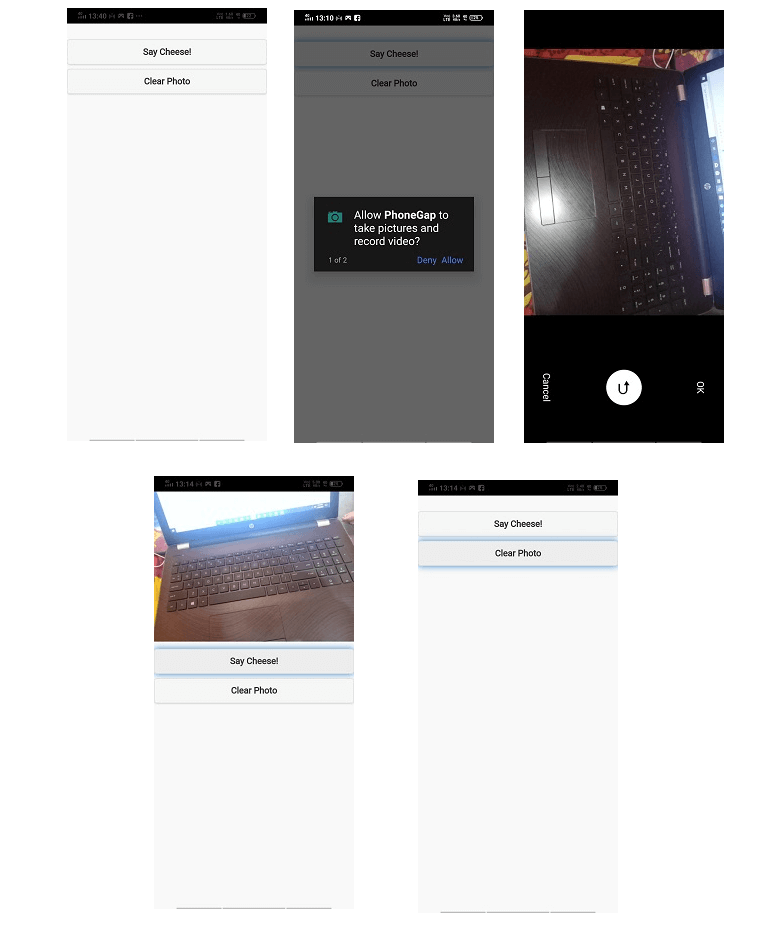
Now, we are ready to run our project.
Complete Code
Output

No comments:
Post a Comment