Moving an object with the accelerometer
In our previous section, we read the device accelerometer using PhoneGap. In this section, we will look at the accelerometer wreathing and use it to do something constructive, like moving an object on the screen. We will make some changes to our previous example. These are the following steps used to move an object with the accelerometer:
1) Creating index2.html
We will create a new file index2.html with the same code as preset in the index.html. We will make changes later in index2.html file not in index.html.

2) Creating a red block for movement
Now, we will create a block for movement using <div></div> tag. We will give it an Id using id attribute because JavaScript doesn't know the HTML tags.
- <div id="blockRed"></div>
3) Change style of the red block
We will change the style of the red block by using the <style></style> tag. We will set the background color, width, and height in the following way:
- <style>
- #blockRed
- {
- background-color: #aa0000;
- width: 50px;
- height: 50px;
- }
- </style>
4) Make changes in the window.onload function
We will make changes in the success function. If the X acceleration is less than 0, we will take x position variable, which marks the X position of the red square on the X-axis and add the absolute value of the acceleration X value to that position.
- if(accel.x < 0)
- {
- xPosxPos = xPos + (Math.abs(accel.x));
- document.getElementById('blockRed').style.marginLeft = xPos + "px";
- }
Otherwise, we will make the xPos a negative number, by multiplying with the negative 1 in the following way:
- else
- {
- xPosxPos = xPos + (accel.x * -1);
- document.getElementById('blockRed').style.marginLeft = xPos + "px";
- }
Complete Code:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
- <title>Accelerometer</title>
- <style>
- #blockRed
- {
- background-color: #aa0000;
- width: 50px;
- height: 50px;
- }
- </style>
- <script>
- var xPos=0;
- window.onload = function()
- {
- var watchID = navigator.accelerometer.watchAcceleration(success, fail, {frequency: 100});
-
- }
-
- function success(accel)
- {
-
- if(accel.x < 0){
- xPosxPos = xPos + (Math.abs(accel.x));
- document.getElementById('blockRed').style.marginLeft = xPos + "px";
- } else
- {
- xPosxPos = xPos + (accel.x * -1);
- document.getElementById('blockRed').style.marginLeft = xPos + "px";
- }
-
- document.getElementById('outX').innerHTML = "X:" + accel.x;
- document.getElementById('outY').innerHTML = "<br/>Y:" + accel.y;
- document.getElementById('outZ').innerHTML = "<br/>Z:" + accel.z;
- }
-
- function fail(e)
- {
- alert("Accelerometer Error");
- }
- </script>
- </head>
- <body>
- <div id="blockRed"></div>
- <output id="outX"></output>
- <output id="outY"></output>
- <output id="outZ"></output>
-
- <script type="text/javascript" src="cordova.js"></script>
-
- </body>
- </html>
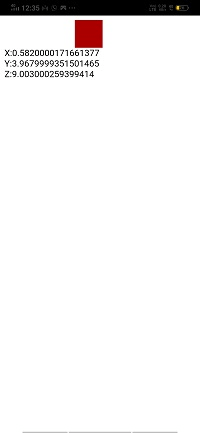
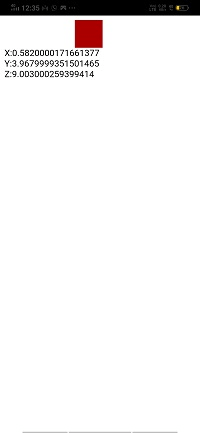
Output



No comments:
Post a Comment