The gesture technology allows us to interact with the device without touching the screen. The PhoneGap doesn't support the gestures naturally. For this purpose, we will use the Hammer min and time JavaScript library because it is one of the most important part for creating a mobile application. There are two problems, i.e., JavaScript is built for a browser. The hammer gives us the gestures, and the hammer time gives us the actual library. Now, we will install these libraries. We will use the following steps to set up and add hammer library in our application:
1) Create a new project
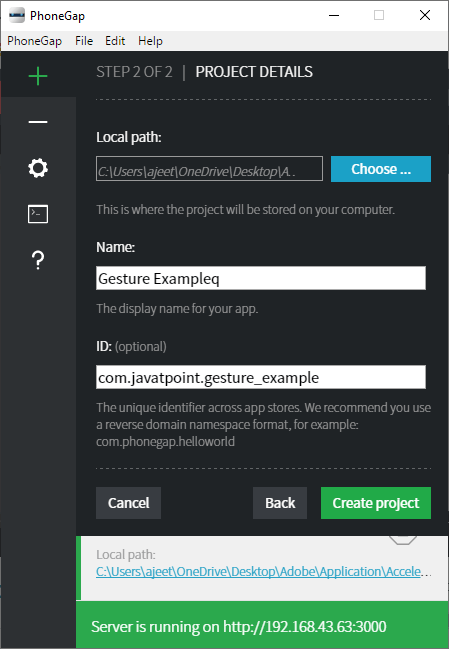
Firstly, we will create a new PhoneGap project with a blank template. If you don't know how to create an app with a blank template, go through the PhoneGap project link.

2) Download hammer.js file
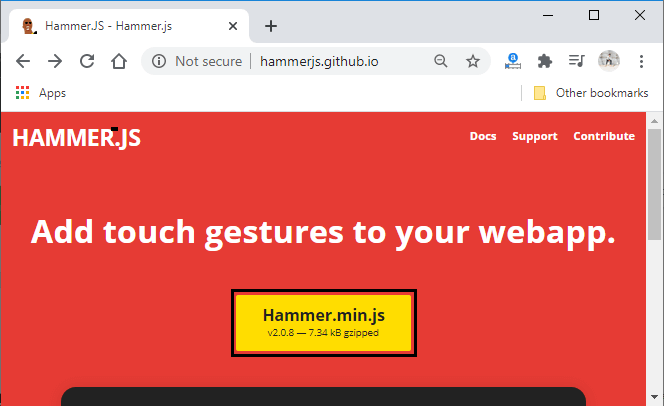
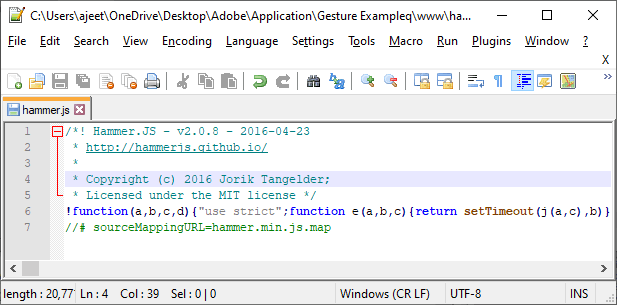
Now, we will go to the http://hammerjs.github.io/ link and click on the Hammer.min.js option. This click will open the code of the hammer.min.js file. We will copy the complete code and paste it in our suitable editor. After that, we will save it in the www folder of our application with the name hammer.js.




3) Download hammer-time.js file
Now, we will copy the content of the hammer-time.js file from the http://hammerjs.github.io/dist/hammer-time.min.js link. We will paste it and save it with the name of hammertime with JavaScript extension. We will also save it in the www folder of our application.

4) Adding hammer and hammer-time in our index.html file
Now, we will add both the libraries in our index.html file. We will use the <script></script> tag and use the src property of it to add these two libraries in the file. We will use the <script></script> tag in the following way:
5) Creating UI
Now, we will create a user Interface for the gesture. We will create two <div></dvi> tags, i.e., one for gesture and one for result. After that, we will add the script in the body section. This will play the same role as the window.onload function works. In this script, we will get the element on which we perform the gesture and create a new hammer just below the element.
Now, we will make a statement to get the result and show result. The complete body section will be coded in the following way:

6) Change the style of gestureDiv
Now, we will change the style of the gestureDiv by using <style></style> tag. We will set the width to 300 pixels, height to 400 pixels, background color to red, and border to 1-pixel solid black. We will also add a title for our application also.
Now, we are ready to run our project in our PhoneGap Developer App.
Complete Code
Output

No comments:
Post a Comment