In our previous sections of gesture, we learned about the hammer library, tap, touch, and how we can detect the gesture in PhoneGap. In this section, we will learn about the swipes and pans gestures. We will take a closer look at how these gestures work. We will use our previous example and make some changes in it for tap and touch gestures. These are the following steps used to develop the tap and touch gesture application:
1) Create index2.html
We will create a new file index3.html with the same code as preset in the index.html. We will make changes later in the index3.html file, not in index.html.


2) Getting the gesture div
Now, we will get the gesture div by using the id and create the hammer object. We will get the gesture element and create the hammer object in the body section by using the <script></script> tags. This will work in the same way as the window.onload function.
3) Figure out the type of event
When we swipe left or swipe right the screen, the anonymous function will be called. This function will return the event and then we will store the event type into a variable. After that, we will set this variable to our result div in the following way:

4) More information
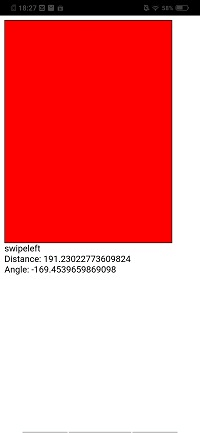
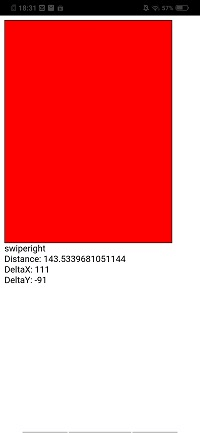
We have a lot of information rather than just the type of gesture. We can add the distance moved in the gesture in the following way:

We can also get the angle of the swipe. The line of code that is mentioned below tells us at what angle the swipe occurred.

We can also get the delta x and delta y. Delta x and delta y are the distance moved along the x-axis and y-axis respectively.

No comments:
Post a Comment