In this section, we will learn about the push notification. These notifications are those notifications that we receive on our device while running an application, or we are just thumbing through the operating system. It is the first and often one of the most important communication channels used by our apps. The push notification is used by mostly apps for transactions and re-engagement. Push information technology is rapidly evolving from a simple message delivery system to a rich and interactive medium.
For push notification, we will first set up the command line interface where we can interact with our device via our computer's command line. After that, we will connect the device via the command line and send basic information. Push notification allows us to integrate our PhoneGap application with the operating system.
Setting up the CLI
If we don't have the CLI installed or PhoneGap command-line interface, we have to install it in the following way:
1) Install nodejs
For setting up the CLI, we first need to install the node.js. It is unrelated, but this is basically a version of JavaScript that runs on our desktop. We will go to the https://nodejs.org/en/ link to download the nodejs.

2) Install PhoneGap command-line app
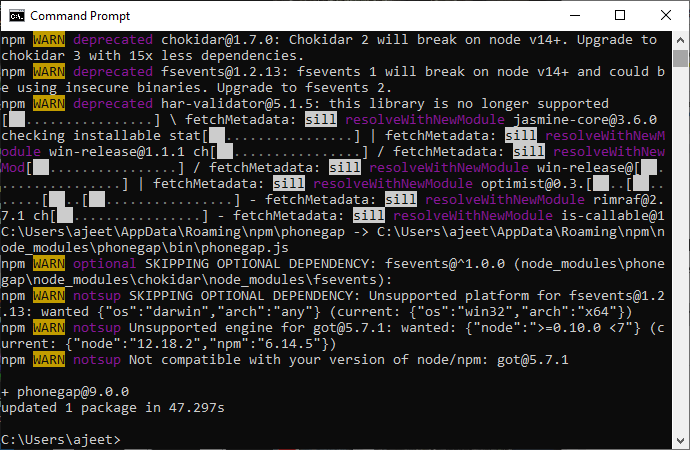
After installing the nodejs, we will install the PhoneGap command-line app. Now, we will use our command line and run the following command to install the PhoneGap command line app:

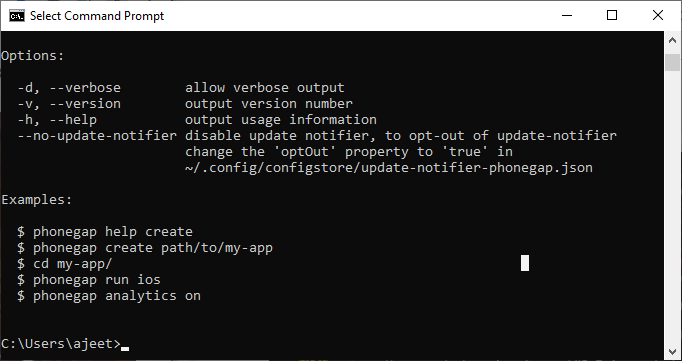
We will simply run the command phonegap to check whether the PhoneGap command-line app is installed in our system or not.

3) Create a PhoneGap project
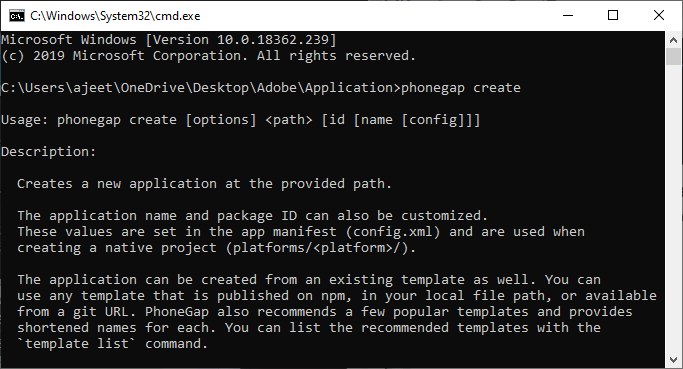
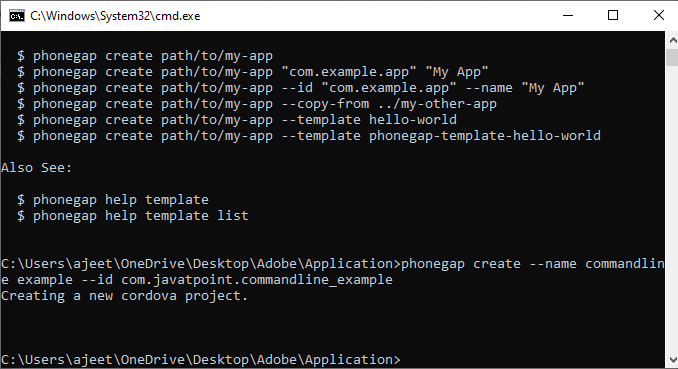
Now, using the command line, we will create a PhoneGap project. We will use the phonegap create command for this in the following way:
This command will create the PhoneGap project on the provided path.

Now, we will give it name and id using the following command:

4) Connecting to a device
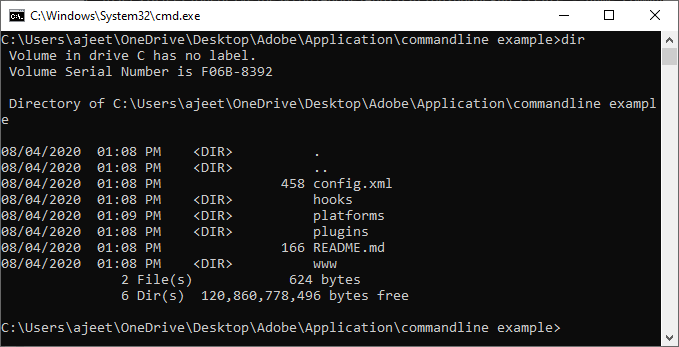
After installing the PhoneGap CLI, we will connect it with an actual application. We will enter into our application using the command line, and at that time, we have to make sure that our PhoneGap Desktop application is not running because it can run only on one server at a time and PhoneGap Desktop app has its own server. So we will first run the dir command to make sure we are in the app or not, and after that, we will call the PhoneGap server.

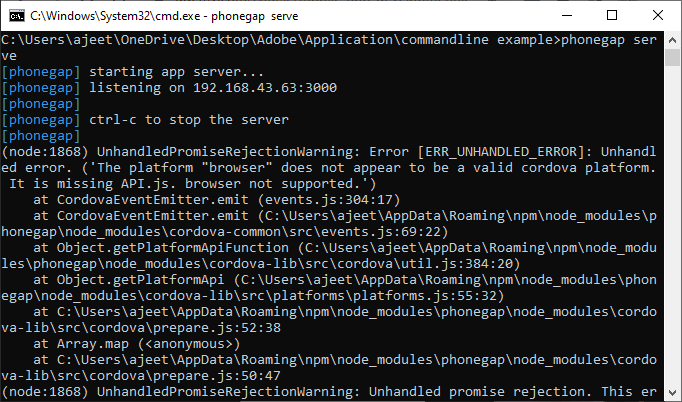
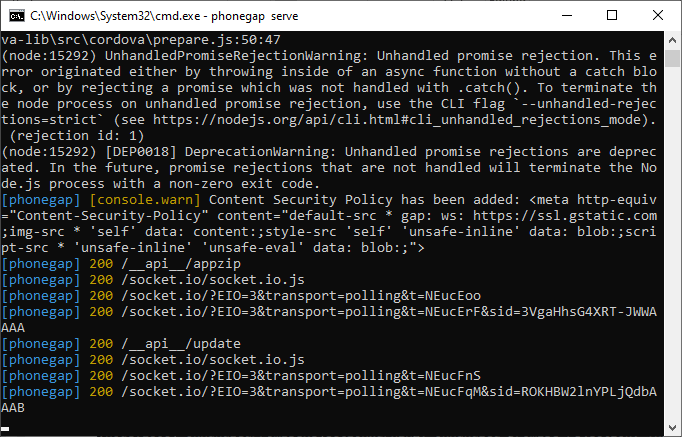
Now, we will use the following command to call the PhoneGap server:

Now, we will either launch our PhoneGap Developer App or go to the browser to run it on 192.168.43.63:3000 server.



5) Sending notification
We have created a new PhoneGap project name Push Example with push notification template using the following command:
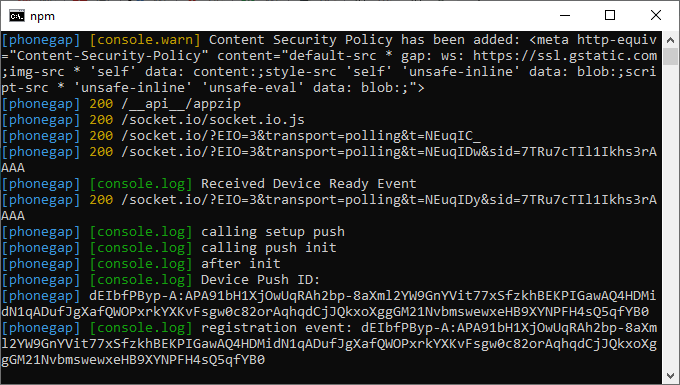
We will run it on the server, and this time it will also give us the device id.

Now, we will send a push notification to this app. We will open a new command prompt and go to the www folder of our Push project using cd www command. This command will change the directory from Push to www.

Now, we will push a notification using phonegap push -deviceID "your device id" and also add gcm service and payload in the following way:
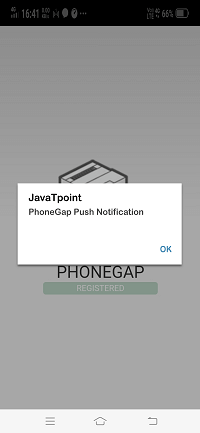
When we run this complete command, we will get a push notification like below:
Index.js
Output

No comments:
Post a Comment