In our previous section, we learned about latitude and longitude, and this information can be used in our application. In this section, we will get complete knowledge about media. We will learn how to play audio and video content, control the playback of media, adjust the volume of media, and media position and duration. First, we will get knowledge about playing audio and video content. In development, playing audio and video content is very easy to develop. These are the following steps which we can use for playing audio and video content:
1) Create a new project:
Firstly, we will create a new PhoneGap project with a blank template. If you don't know how to create an app with a blank template, go through the PhoneGap project link.

2) Create a folder for mp3 and mp4 content
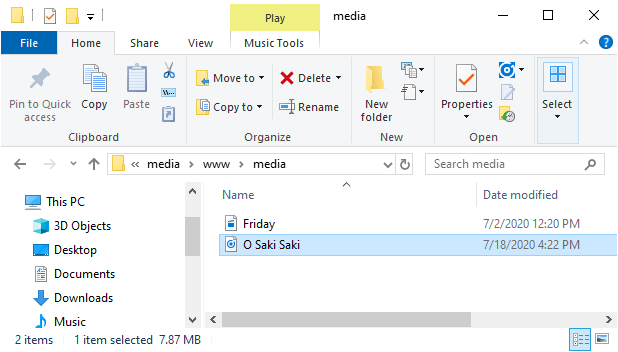
Now, we will create a folder for media contained in the www folder. In this folder, we will paste an mp3 and an mp4 file from where we will fetch them.

3) Go to index.html file and make changes for audio
We will go to our index.html file and change its title with the name which we will find best for our application. We will add an audio tag in the body section of the html code in the following way:
4) Adding source
Now, we will add the source from where the audio will be played using the <source></source> tag. The source tag will be added in between <audio></audio> tags in the following way:

5) Adding autoplay property
We can also use the autoplay property. When the window screen will be loaded, the audio will automatically start playing. We will set this property in the following way:
If we don't use the controls, then there will be no way to stop the audio except finishing or terminating the application. There will be only a blank screen with audio.

6) Creating video tags
Now, we will do the same thing for video as we did for audio. We will add video tag with control property and the source tag as well. The video tag will be added in the body section in our HTML code and the source tag will be added in between the <video></video> tags in the following way:

Like an audio tag, when we add autoplay property in our video tag, the video will automatically play.
Complete Code:
Output:

No comments:
Post a Comment