We will use the HTML CSS, and JavaScript to create the PhoneGap application's user interface. The PhoneGap application's UI layer takes 100% of the device height and 100% of the device width. This is a web browser, and we can think of it as a "chrome-less" web browser.
It shows us the HTML content, without the window or "chrome" decoration of a regular web browser. We build our application to take advantage of this space, and we build navigational/interactive/content elements and application chrome into our HTML and CSS based user interface.
PhoneGap uses the same web view as the native operating system use. This is present as the Objective-C UIWebView class on the iOS and as the android.webkit.WebView on Android.
If we are coming to mobile development from the desktop world, we may find that user interface development for mobile requires a little more consideration, and we had a giant screen and a lot of screen real-estate to play with it. In this section, we will learn about the user interface. We're first going to create a multipage user interface. We're going to work with collapsible content blocks control groups later. The flip switch and the list view from the JQuery mobile UI library. This section will help us make really attractive and usable interfaces for our mobile applications with a phone app.
Note: There is a couple of different libraries which we can use. We will use the JQuery mobile library.
The JQuery mobile library is one of the most effective and oldest libraries. These are the following steps used to create a multipage UI:
1) Create a new project
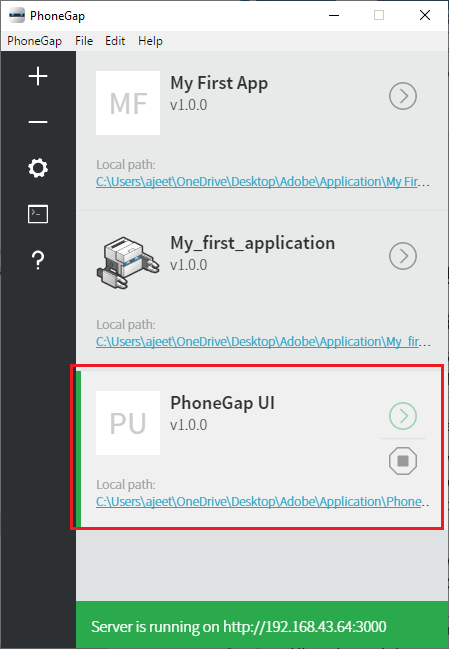
Firstly, we will create a new PhoneGap project with a blank template. If you don't know how to create an app with a blank template, go through the PhoneGap project link.

2) Open index.html file
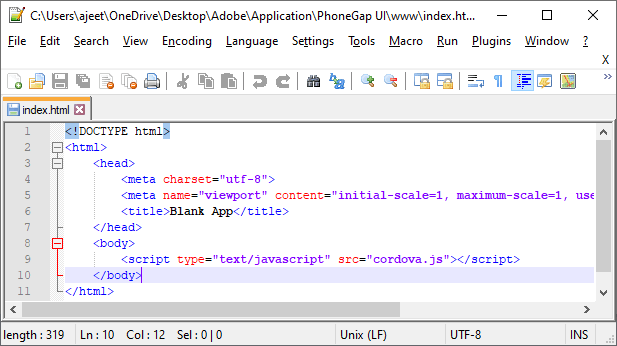
After creating a new project with a blank template, we will go to our application directory on the computer and open the index.html file on our preferred editor.


3) Create the div tag
We will divide the complete page into three section, i.e., header, footer and the main page with the ui-content class. We will create a div tag which will contain all these three div tags like as:
4) Add heading and JQuery mobile library.
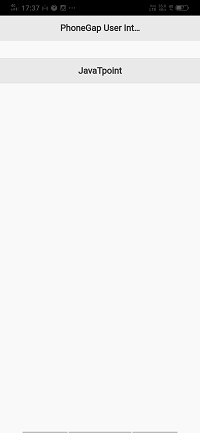
Now, we will add heading tags in header div and also add the JQuery mobile library, as we have added in our previous section.
5) Adding Anchor
Now, what we will do, we will add an anchor to our project.
1. We will give an id to our footer.

2. We will open the style sheet by using <style></style> We will do all the things in the footer. So, we will go to the footer using the id selector. We will set the position to absolute, bottom to 0, and width to 100%.

3) We will give a unique id to this page.
4. We will also add a button to the screen by adding the <button></button> tag in the main div.

6) Creating a new page
Now, we will repeat the whole structure of the page for a second screen. We will copy the code of page 1 and paste it below this page. We will give it an id page2.

7) Connects pages
Now, we will connect pages through hyper-reference so that we can move from one page to another. For this, we will go to the buttons and use onclick for switching pages.


No comments:
Post a Comment